이번에는 Flutter의 UI에 관하여 공부를 하였습니다.
만약 Flutter가 무엇인지 잘 모르시는 분들은 아래의 글을 먼저 읽고 와주시길 바랍니다.
Flutter / 2탄 : Flutter 특징과 장단점
Flutter / 2탄 : Flutter 특징과 장단점
이번에는 Flutter의 특징과 장단점에 대해서 공부를 하였고 여러분들과 공유하고자 합니다.
medium.com
목차
- 모든 것이 Widget
- 선언적 UI 방식
- Stateless, Stateful Widget
- 화면 전환 (Navigator와 Route)
- Stateful Widget의 Lifecycle (생명주기)
- 레이아웃 배치 방법
- 마치면서
모든 것이 Widget

Flutter에서 UI 선언 및 구성방식과 관련된 모든 것은 위젯으로 이루어져 있습니다. 더 쉽게 말해보자면 Java에서는 모든 객체가 Object라는 Class를 상속받습니다. 이와 마찬가지로 Flutter에서 UI 선언 및 구성방식에 관련된 모든 것들은 Widget을 상속받습니다.
선언적 UI 방식 (declarative style of UI)
기존에 Android, IOS에서는 명령형 UI 방식(imperative style of UI)을 통해 UI를 작성해왔습니다. 하지만 Flutter에서는 React Native와 같은 선언적 UI(declarative style of UI) 방식을 채택하고 있습니다.
선언적 UI 방식이란 UI 객체를 직접 만드는 것이 아니라, UI의 설명만 작성하는 방식을 뜻합니다. 그러면 프레임워크가 Render Object를 통해 UI객체 생성과 유지를 뒤에서 관리해줍니다. 즉 우리는 UI 객체가 생성되고 유지되는 세세한 작업을 몰라도 된다는 것 입니다. 그냥 UI에 대한 설명을 잘 작성하면 프레임워크가 나머지는 알아서 해줍니다. 하지만 프레임워크가 UI객체 생성과 유지를 관리를 해주기 때문에, UI 객체를 직접 변경할 수 없습니다. (불변) UI 객체를 변경하려면 UI에 대한 설명을 변경한 후 다시 UI 객체를 생성해야 합니다.
이를 Flutter로 치환하면 “UI에 대한 설명은 Widget이라고 할 수 있고 Widget을 통해 Flutter 프레임워크가 자동으로 UI객체를 생성과 유지를 해준다. 만약 변경사항이 일어나면 Widget을 변경시키고 UI 객체를 다시 재생성한다.” 정도로 정리할 수 있을 듯 합니다.
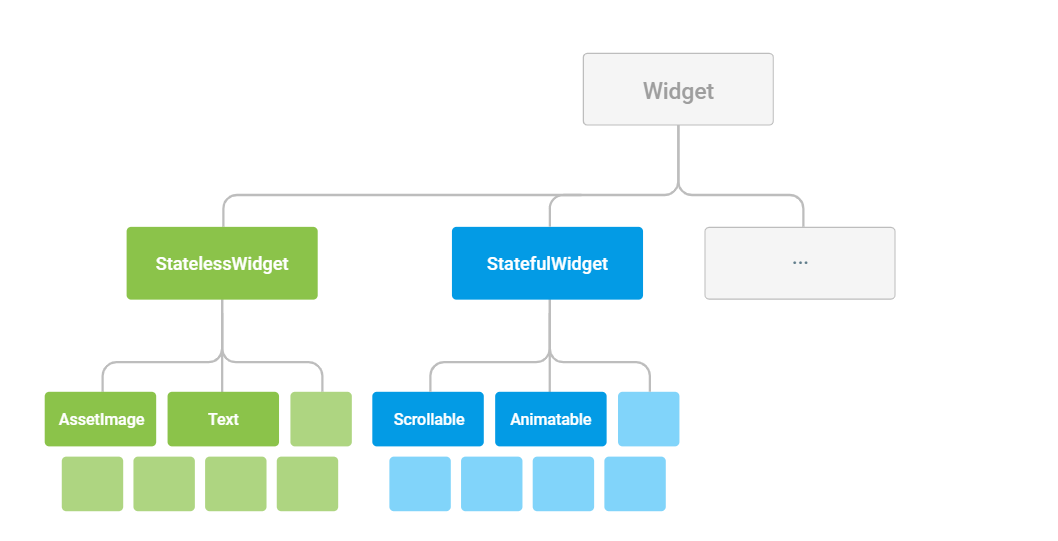
Stateless, Stateful Widget

위젯은 크게 두 가지 Stateful, Stateless Widget으로 나누이게 됩니다. 우리는 위에서 Flutter가 선언적 UI 방식을 택했다는 것을 배웠습니다. 따라서 UI 객체는 변경할 수 없으며 Widget을 변경 후 재생성해야된다는 사실을 아실 것 입니다. 그리고 이에 관한 개념이 Stateless, Stateful Widget 입니다.
Stateless, Stateful로 개념이 나누어졌다고 해서 내부동작이 다르게 이루어지는 것은 아닙니다. 둘은 똑같이 Widget을 상속받았고 동일하게 작동합니다. 하지만 나중에도 말하겠지만 Stateful Widget은 State라는 서브클래스를 갖고 있습니다. 그리고 이것이 Stateless Widget과 Stateful Widget간의 유일한 차이입니다.
Stateless Widget에 대해 먼저 말해보자면 말그대로 상태정보가 없는 Widget입니다. 즉 변경이 일어나지 않는 Widget이라는 것 입니다. 변경이 일어나지 않기 때문에 상태를 굳이 관찰할 필요가 없는 것 입니다. 앱 화면의 로고(AssetImageWidget)를 대표적인 예시로 들 수 있습니다. 앱이 실행되는 동안 앱 화면의 로고가 변경되는 일은 없습니다.
Stateful Widget은 Stateless Widget과 다르게 상태정보를 가지고 있는 Widget입니다. Stateful Widgte은 State라는 서브 클래스를 통해 상태정보를 저장합니다. 만약 변경이 일어날 시에는 setState() 함수를 호출하여 State 정보를 변경시킵니다. 그러면 프레임워크가 변경을 감지하여 해당 UI 객체를 재생성하게 됩니다. 버튼을 누르면 Text가 바뀌는 등의 동작을 대표적인 예시로 들 수 있습니다.
아래는 Stateless, Stateful Widget의 예시입니다.
import 'package:flutter/material.dart';
void main() {
runApp(SampleApp());
}
class SampleApp extends StatelessWidget { // 최상위 Widget은 변경이 없음으로 Stateless Widget
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Sample App',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: SampleAppPage(),
);
}
}
class SampleAppPage extends StatefulWidget {
SampleAppPage({Key key}) : super(key: key);
@override
_SampleAppPageState createState() => _SampleAppPageState();
}
class _SampleAppPageState extends State<SampleAppPage> {
// Default placeholder text
String textToShow = "I Like Flutter";
void _updateText() {
setState(() { // State 변경
textToShow = "Flutter is Awesome!";
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Sample App"),
),
body: Center(child: Text(textToShow)),
floatingActionButton: FloatingActionButton(
onPressed: _updateText,
tooltip: 'Update Text',
child: Icon(Icons.update),
),
);
}
}화면전환 (Navigator, Route)
하나의 화면으로 동작되는 앱은 정말 거의 없습니다. 그렇기에 화면을 전환할 수 있는 것은 앱의 기본중에 기본이라고 할 수 있습니다. 그리고 Flutter에서는 Navigator와 Route를 통해 화면전환을 수행합니다. Route는 화면에 대한 추상화이며 Navigator는 Rotue를 관리하는 위젯입니다.
Route는 이름 그대로 화면을 파일 경로처럼 추상화한 것 입니다. 보통 ‘/login’, ‘/home’ 과 같이 경로를 설정합니다. 그리고 Map을 통해서 경로와 해당 화면을 매칭시킵니다.
다음은 Map을 이용하여 Route를 선언하는 예시입니다.
void main() {
runApp(MaterialApp(
home: MyAppHome(), // becomes the route named '/'
routes: <String, WidgetBuilder> {
'/a': (BuildContext context) => MyPage(title: 'page A'),
'/b': (BuildContext context) => MyPage(title: 'page B'),
'/c': (BuildContext context) => MyPage(title: 'page C'),
},
));
}
Navigator는 스택으로 Route를 관리합니다.push(), pop()을 통해 화면 경로를 조절합니다. push(route)를 하면 해당 Route로 화면을 이동할 수 있고, pop()을 하면 이전 Route로 돌아갈 수 있습니다. 다음은 Navigator를 통해 화면을 이동하는 예시입니다.
Navigator.of(context).pushNamed('/b');Stateful Widget의 Lifecycle (생명주기)
Android를 접해보신 분들은 Lifecycle에 익수하실 것 입니다. Lifecycle은 말그대로 생명주기를 뜻합니다. 인간으로 따지면 (아기 -> 청년 -> 중년 -> 노인 -> 죽음)을 Lifecycle이라고 할 수 있습니다.
Lifecycle이 필요한 이유는 위의 인간의 예시를 들면 쉽게 이해할 수 있습니다.
1. 아기때는 지식을 습득해야 합니다.
2. 청년때는 꿈을 이루기 위해 노력해야 합니다.
3. 중년때는 안정을 갖추고 남에게 도움이 되고자 노력해야 합니다.
4. 노인때는 죽음을 준비해야 합니다.
위의 예시처럼 Lifecycle이 있으면 각각의 주기마다 할 행동을 지정할 수 있습니다.
Stateless Widget은 이런 Lifecycle에 신경쓸 필요가 없습니다. 어차피 변경이 일어나지 않기 때문에 Framework에게 100% 맡기면 되기 때문입니다. 하지만 변경이 일어나는 Stateful Widget에게는 Lifecyle이 필요합니다.
아래는 StatefulWidge의 Lifecycle입니다.
- createState()
State 객체가 최초로 생성되는 시점 BuildContext가 State에 할당된다. - mounted == true
BuildContext가 State에 할당됐는지 확인한다.
할당됐으면 State가 마운트된 것으로 보고 true를 반환한다. - initState()
이 Lifecycle때 Widget 혹은 BuildContext 초기화하면 된다. - didChangeDependencies()
상속한 Widget이 업데이트될때 호출된다. - build()
Widget을 리턴하며 이를 바탕으로 Framework가 UI를 그린다. - didUpdateWidget()
Widget에 변경이 있을때 호출된다. - setState()
위에서도 봤던 함수로 프레임워크에 변경사항을 알린다. - deactivatie()
State 객체가 삭제된다.
삭제되는 애니메이션 프레임이 끝나기 전에 재사용이 가능하다. - dispose()
State 객체가 트리에서 영구적으로 삭제된다. - mounted == false
State의 마운트가 완전히 해제됐다.
자세한 사항은 아래의 문서를 참고해주세요
State class - widgets library - Dart API
The logic and internal state for a StatefulWidget. State is information that (1) can be read synchronously when the widget is built and (2) might change during the lifetime of the widget. It is the responsibility of the widget implementer to ensure that th
api.flutter.dev
레이아웃 배치 방법
이외에 기타로 UI를 배치하는 법에 대해서 말해보자면 Flutter에서는 Widget Tree를 이용해서 배치를 합니다.
자세한 사항은 아래의 코드를 보면 쉽게 이해하실 수 있을 것 입니다.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Sample App"),
),
body: Center( // 여기에 집중
child: MaterialButton(
onPressed: () {}, // 이런식의 Tree 방식으로 UI를 구성함
child: Text('Hello'),
padding: EdgeInsets.only(left: 10.0, right: 10.0),
),
),
);
}여기까지가 Flutter의 UI에 대한 설명이었습니다.
설명이 부족하신 분은 아래 링크를 참고해주세요
그리고 잘못된 설명을 발견하신 분은 댓글로 지적해주시면 감사하겠습니다 :)
Introduction to widgets
Learn about Flutter's widgets.
flutter.dev
마치면서
저는 Google이 만들었다고 하여서 Android와 비슷한 부분이 많을 줄 알았는데 전혀 아니였습니다.
오히려 React Native에게 큰 영향을 받은 듯 합니다.
Flutter에 있는 많은 방식들이 React Native와 닮아있습니다. (선언적 UI 방식, Router 방식, 등등)
가면 갈수록 Flutter가 흥미로워지는 것 같습니다. ㅎㅎ
다음화에서는 Background에 대해 다뤄보도록 하겠습니다.
감사합니다 :)
'Flutter' 카테고리의 다른 글
| Flutter Provider + '?' 패턴 (feat. ChangeNotifier, Mobx, BLoC, etc..) (0) | 2020.09.12 |
|---|---|
| Flutter / 4탄 : Flutter의 상태관리 (0) | 2020.08.01 |
| Dart / 1탄 : Dart의 중요한 개념 (0) | 2020.07.26 |
| Flutter / 2탄 : Flutter 특징과 장단점 (0) | 2020.07.24 |
| Flutter / 1탄 : Flutter 시작, 설치하기 (Window, Android Studio) (0) | 2020.07.24 |
